WordPressの初期設定が完了し、いろいろ触ってみた感想
①「これ、なんでプログラミングの知識いるん?」
②「そもそもどうやって自分の思ったページにカスタマイズするん?」
③「これがどうやってWordPressの案件につながるん?」
HTMLやCSSの知識があれば自由にカスタマイズできる
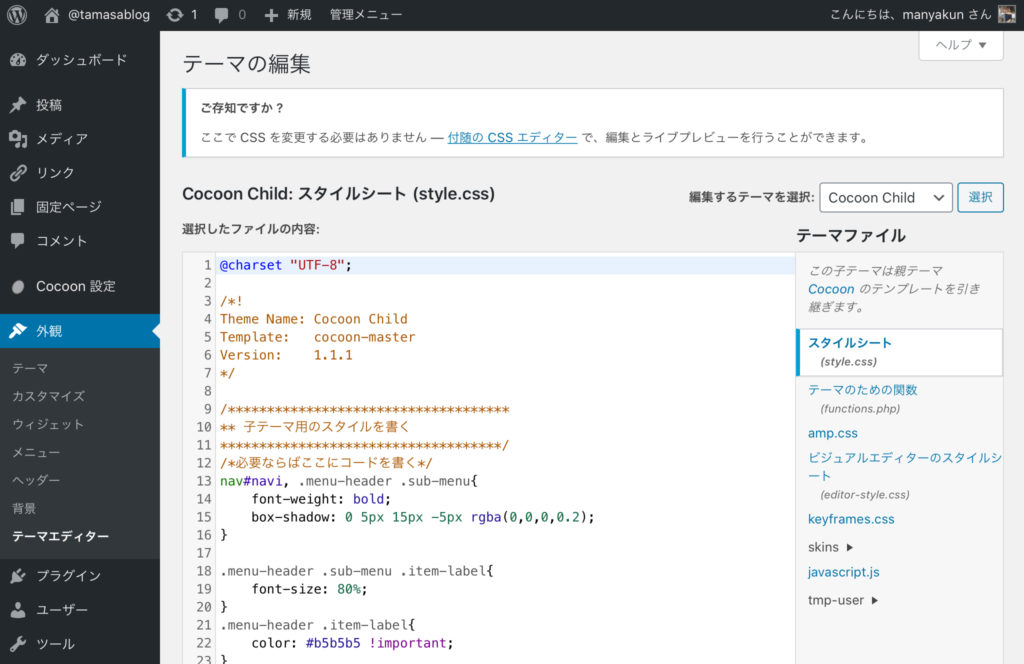
WordPressには「ダッシュボード」と言われる管理画面というものがあって、そこで自由にカスタマイズが可能なのですが、プログラミングを必要とする?
ということで、いろいろググって調べてみたらありました。

直接CSSを書くことでサイトを自由にカスタマイズすることが可能なようです。
HTMLタグのどのクラスを触ったらいいかは、Chromeの検証ツールで確認できそうです。
WordPressの開発環境をつくってみた
WordPressがHTMLやCSSで自由にカスタマイズすることができることがわかりました。
では、実際に自分が作成したページをWordPressに実装するためにはどうしたらいいのかについて、ググってみました。
WordPressを気軽に触ってみるためには、ローカル環境(自分のPC)で開発できる環境を作ってみるのがいいようです。
いろいろな方法があるようですが、私は「MAMP」を採用してみました。
「MAMP」とはなにか?については素人が説明するよりも詳しい方がいっぱい説明してくださっているので割愛しますが、ようするに自分のPCに仮想サーバーを構築してそこにWordPressをインストールするという感じ(?)です。
ちなみに私が「MAMP」のインストールからWordPressno開発環境をつくるのに参考にさせていただいた動画がこちらになります。
すごくわかりやすく丁寧に説明してくださっているので、まったくの初心者でも問題なくできると思います。
動画の手順通りすすんでいけば、MAMPの立ち上げ、WordPressのインストール、開発環境の構築まで順調にすすめることができます。
これでようやく「WordPress」をより深く学習することができそうです。
続きはまた次回にしたいと思います。
最後まで読んでいただきありがとうございました。



